Миниатюры для рубрик в WordPress
Приветсвую вас на страницах моего блога!
Вчера только вернулся из отпуска и сразу же решил написать небольшую статейку про плагин вордпресс ACF (Advanced Custom Fields).
В этом посте мы рассмотрим одну очень полезную возможность плагина Advanced Custom Fields (это плагин без которого, на мой взгляд, трудно обойтись, создавая сайты на WordPress), которая позволяет добавлять миниатюры для рубрик. Данный плагин обладает большим количеством возможностей, но мало кому известно, как с помощью него организовать то, что мы сейчас будем делать.
И так, начнем…
1. Установка и настройка плагина.
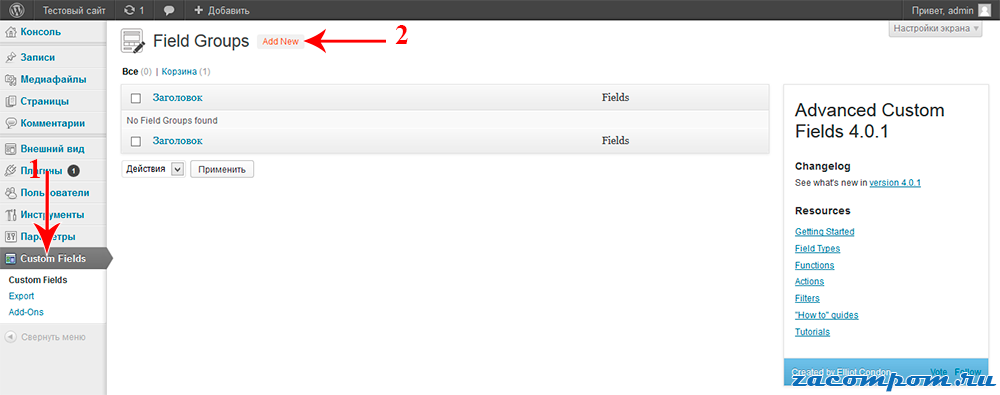
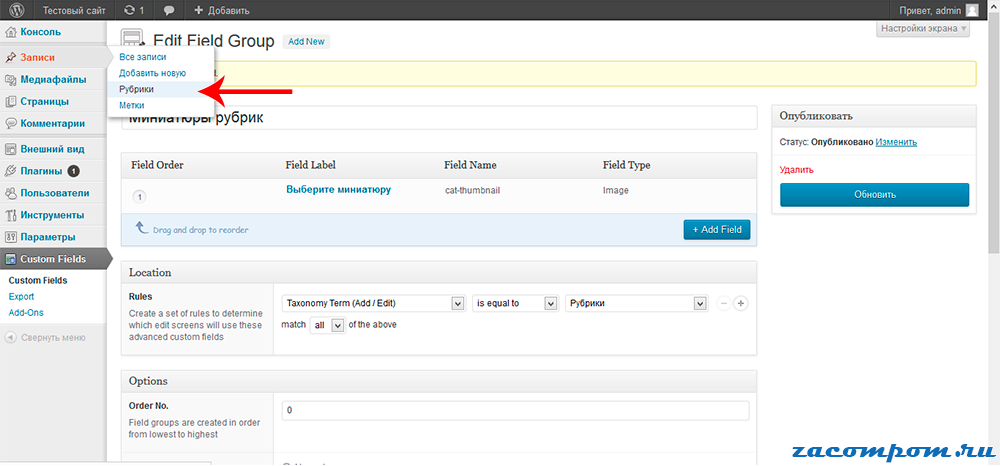
Первым делом скачиваем плагин и устанавливаем его. После установки и активации плагина, внизу основного меню появится новый пункт Custom Fields. Кликаем по нему, затем на открывшейся странице нажимаем кнопку Add New.
После чего заполняете следующие поля:
Заголовок — отображается в группах полей;
В группе Location из списка Post Type выбираете пункт Taxonomy Term и в правом списке, где All выбираете Рубрики;
После этого нажимаете кнопку Add Field
Далее откроется еще одна группа полей для заполнения:
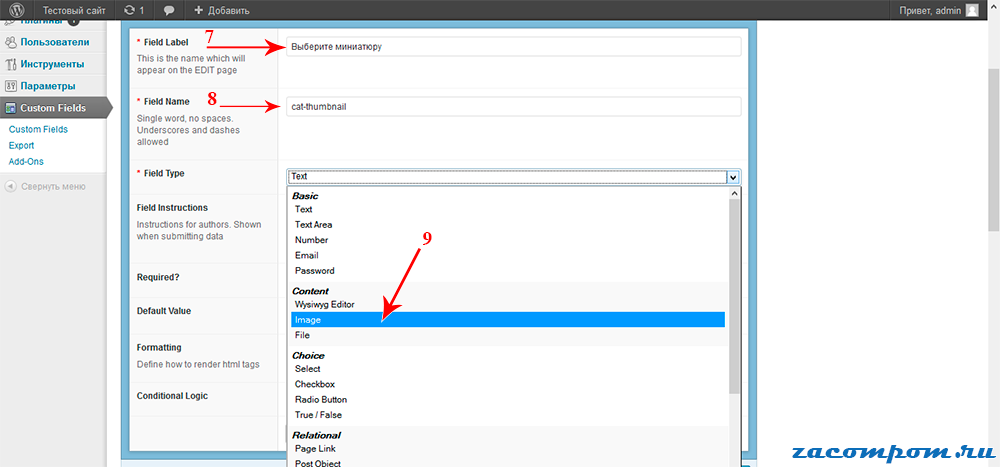
- Field Label — отображается над кнопкой добавления изображения;
- Field Name — имя поля (желательно латинскими символами);
- Field Type — тип поля (в нашем случае image);
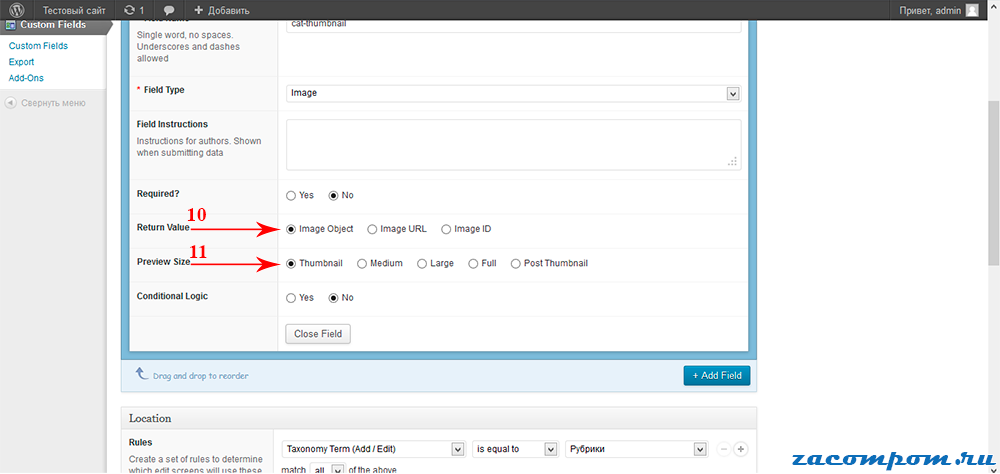
- Return Value — указываем Image Object;
- Preview Size — оставляем как есть (оно нам не понадобится);
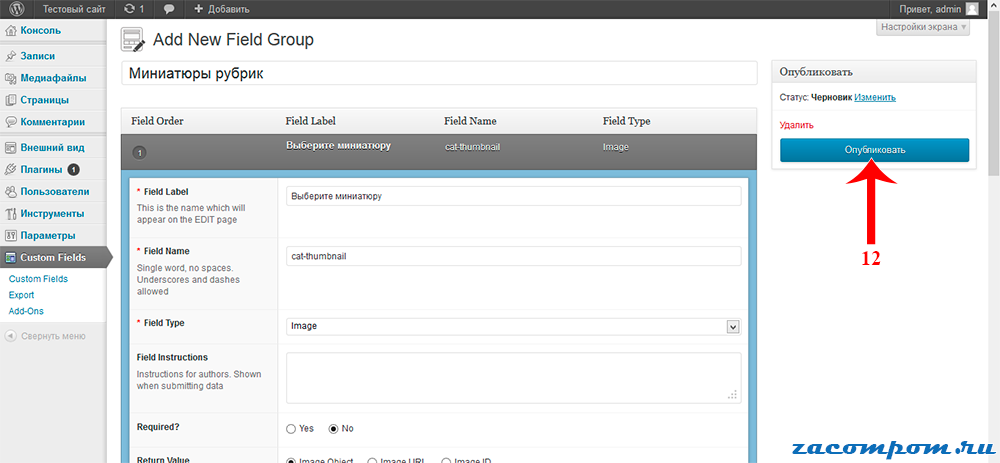
Заполнив все поля нажимаем кнопку опубликовать.
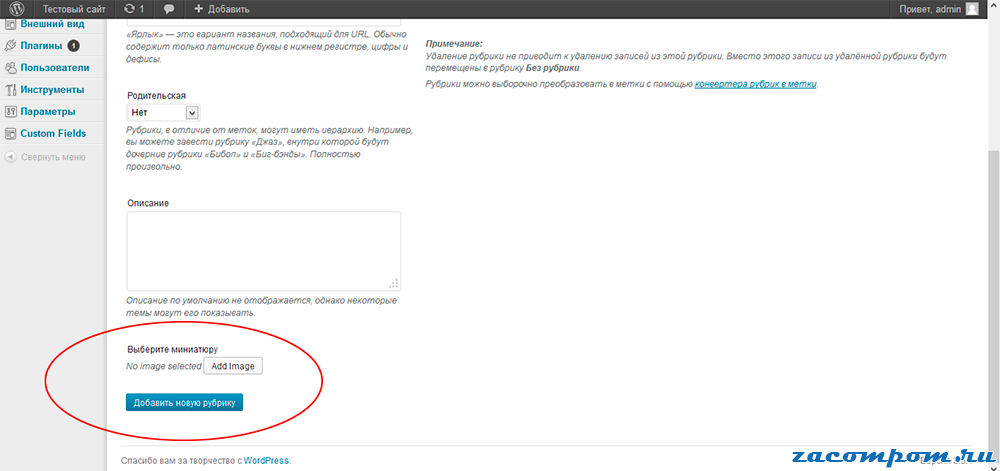
Переходим в рубрики, что бы посмотреть появилось поле или нет.
Если сделали все правильно, то поле появится.
Теперь Вы можете задавать миниатюры для своих рубрик, нажав на кнопку Add Image.
2. Вывод рубрик с миниатюрами в теме.
После того как Вы добавите рубрики и миниатюры к ним, Вам нужно будет их каким-то образом вывести. Делается это следующим образом:
<ul>
<?php
$categories = get_categories(array('hide_empty' => 0,'exclude' => 1,'parent' => 0,'orderby' => 'ID'));
foreach ($categories as $cat) {
$id = $cat->cat_ID;
$link = get_category_link($id);
$img_arr = get_field('cat-thumbnail', 'category_'.$id);
echo '
<li class="cat">
<a href="'.$link.'" title="'.$cat->cat_name.'">
<img src="'.$img_arr['sizes']['thumbnail'].'" alt="'.$img_arr['alt'].'" />
<span>'.$cat->cat_name.'</span>
</a>
</li>';
}
?>
</ul>
Подробнее о том, что сделано. С помощью функции get_categories мы получили массив объектов содержащих информацию о категориях. Передав этой функции некоторые параметры:
- hide_empty — значение 0 (показывать пустые категории);
- exclude — значение 1 (не показывать категорию с id 1);
- parent — значение 0 (вывод только основных родительских рубрик);
- orderby — сортировка по id.
Затем прошлись по массиву с помощью foreach. Получили id категорий и далее с помощью функции get_category_link получили ссылки на категории.
После этого, воспользовавшись функцией get_field установленного нами плагина Advanced Custom Fields получили массив данных об изображениях. Передав параметры cat-thumbnail (имя поля, которое мы заполняли) и category_ (указав после подчеркивания id категорий). Потом вывели необходимые нам значения, а именно, ссылку на миниатюру и альтернативный текст.
Таким способом Вы можете в любом месте Вашей темы вывести необходимые рубрики с миниатюрами. Более подробную информацию по дополнительным полям смотрите здесь.
3. CSS
Также можно применить немного стилей.
li.cat {
display: block;
position: relative;
float: left;
width: 200px;
height: 200px;
margin: 0 10px;
border: 5px solid #f3f3f3;
}
li.cat span {
position: absolute;
display: block;
width: 100%;
text-align: center;
bottom: 15px;
background: rgba(0,0,0,0.7);
padding: 5px 0;
color: #fff;
}
На этом все… Надеюсь Вам это было полезным!
До скорых встреч!








Саша, не копируйте — это не ваше!
Код криво копируется, вместо кода целиком копируется вместе в говниной типа авторства. Автор, ты действительно думаешь, что кто то будет себе копировать вот с этим вот говном типа источник:блаблабла
Все прекрасно копируется, дружище))) http://prntscr.com/nmqhse
Я не ставил никаких блокировок — все для вас)
Зачем писать в посте пхп код, который даже скопировать нормально нельзя? http://prntscr.com/nmmekg
Приветствую, homeprorab.info!
Странно что не получается))) Могу помочь вывести, но мне будут нужны доступы к админке вашего сайта. А просто глянув на ваш сайт я вам ничего подсказать не смогу.
Здравствуйте. У меня на сайте wordpress картинка рубрики отсутствует. Сделал вроде все как вы описали но добавить миниатюру не могу. Подскажите что мне делать?