Из чего состоит шаблон WordPress, изучаем все файлы
Здравствуйте, читатели моего блога! Как и обещал в предыдущем посте “Урок 5 Ищем и устанавливаем тему (шаблон) для блога WordPress” сегодня мы подробно рассмотрим структуру нашего шаблона для WordPress. Как мы уже знаем, шаблон состоит из неких php и css файлов вместе с картинками. Каждый php файл отвечает за определенную часть сайта или страницы, вместе эти файлы и создают страничку нашего сайта.
Теперь давайте разберем, для чего нужен каждый файл шаблона:
- Index.php отвечает за вывод главной страницы блога.
- Page.php выводит нам такие страницы как “Контакты”, “Об авторе” и другие.
- Single.php выводит нам на экран саму статью, пост.
- Archive.php отвечает за вывод архива блога.
- Header.php выводит нам шапку блога, также в нем хранятся некие скрипты, например, для отображения кнопки от ВК “Мне нравиться”.
- Footer.php отвечает за вывод нижней части блога, а точнее “подвала”.
- Comments.php выводит нам форму комментирования и отвечает за это.
- Sidebar.php выводит нам сайдбар.
- Search.php в свою очередь отвечает поиск по блогу и вывод результатов.
- Searchform.php выводит всем нам форму поиска по блогу.
- Functions.php специальный файл который отвечает за некие функции нашего блога. Вообще лучше к нему не лезьте, если, конечно, не знаетесь в этому. Так как это может произвести к плохому результату.
- Style.css единственный файл который отличается расширением и это потому, что делает другую работу, а именно этот файл отвечает за оформление всех станиц и элементов блога. Это, несомненно, очень важный файл, без него ваш блог толком то и выглядит никак и не будет.
- Также стоит упомянуть, что в шаблоне есть папка img, в которой хранятся все картинки шаблона.
Для редактирования любого из этих файлов можно воспользоваться текстовым или специальным редактором, а можно через админку блога войти во Внешний вид — Редактор и там выбрав нужный файл начать редактировать. Стоит быть внимательным и всегда делать копии файлов перед редактированием. Если вы не знаете таких языком программирования как html и css, то лучше туда вообще без необходимости не лезть. Имейте это ввиду!
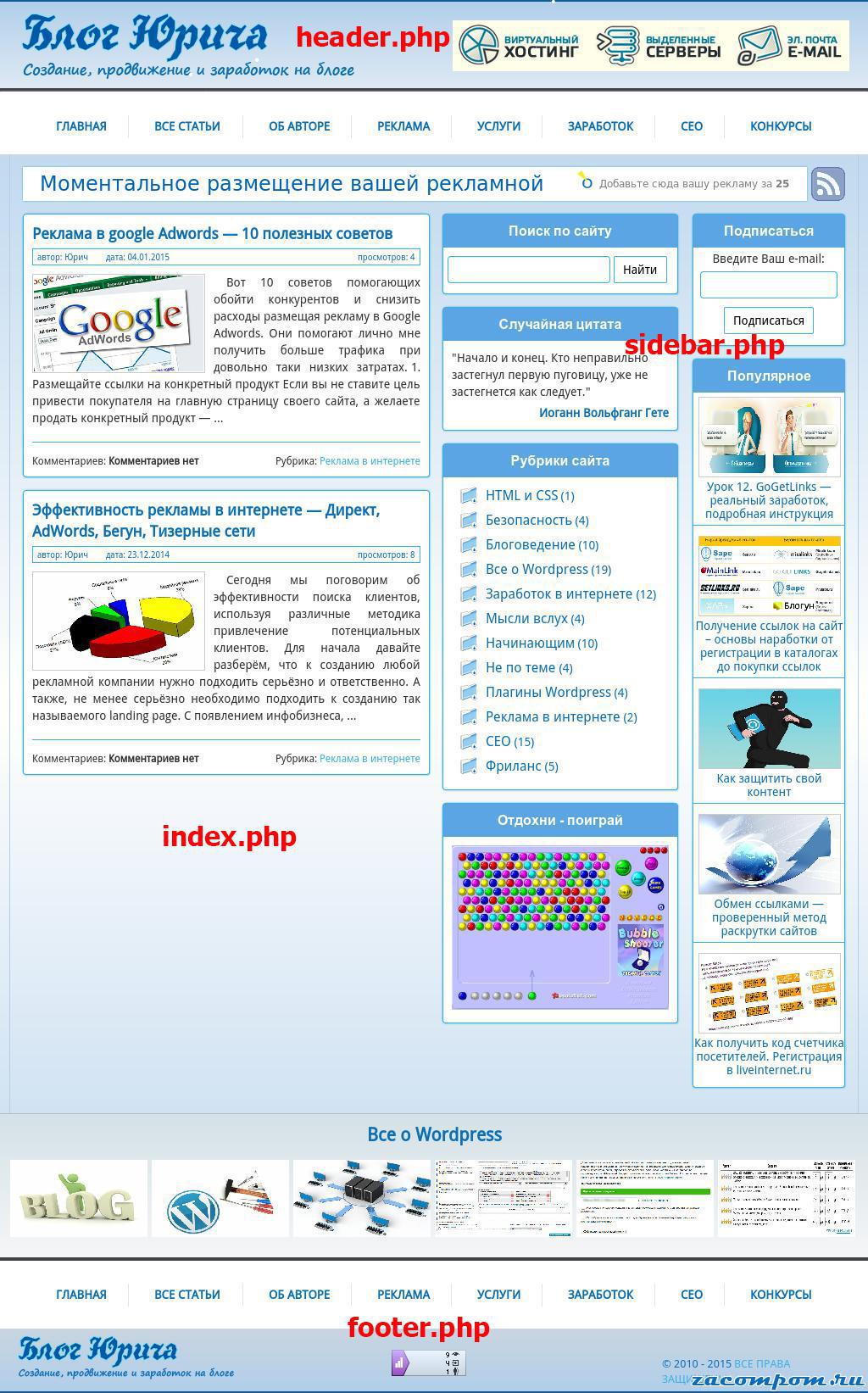
Ну вот и все это основные файлы которые есть в каждом шаблона для WordPress (если в своем шаблоне вы что то из них не нашли, то вероятнее он просто по другому называется.) А теперь посмотрите на картинку, чтобы лучше понять, что к чему:

А вот сопоставим мой блог с этой картинкой:
Как видите окончательная страница, которую вы хотите увидеть составлена из многих файлов, что делает наш шаблон функциональным. На пустую страницу как бы наклеивается каждый из этих фалов и в конечном итоге мы имеем именно то, что хотим.
Ну как, интересный выдался урок? В следующий раз будет еще лучше! Мы будем редактировать нашу тему для WordPress и научимся еще многим фишек. Так что не пропускайте все самые интересные и свежие статьи и подписывайтесь на обновления блога! Всего хорошего и до свидания!
С уважением, ваш Юрич